
みなさんこんにちは。プレゼンテーションデザイナーの吉藤です。
今日はWEBサイト作成ツールのお話を。
デザイナーのWEBサイト作り
僕は大きなくくりで”デザイナー”という仕事をしていますが、WEBデザイナーとしてはまだまだ腕は未熟です。
だからいつも難儀するのが、「自分のサイトを作る」とき。
デザイナーなんて名乗っている以上、カッコ悪いのにするわけにはいかないし(笑)、でもそんなにスピーディーにも作れない。
そんなわけで、2014年3月から7月までの間に、StrikinglyというWEBサイト作成サービスで自分のポートフォリオサイト作って運用していました。
このサービス、相当カッコイイので今日はこれをご紹介です。
もともとは、春に書籍を発売するにあたって自分のWebサイトを更新しないと。。いや更新するならいっそリニューアルするか。。などとぐだぐだとと考え始めたのがきっかけで。
個人的に縦スクロールの一枚サイトが好きで、これ以前のサイトも縦スクロールサイトでした。
ポートフォリオサイトなのでコンテンツの数もたいしてないってのも理由ですが。
以前のサイトはHTMLベタ打ちで作っていたのですが、これが手間がかかった上にレスポンジブ対応ができておらずスマホから見るとレイアウトくずれるよー。という声をちらほらいただいており。
そこでこの春に、「レスポンジブに対応してて、サクッとカッコイイ縦スクロールのサイトが作れるサービスはなんかないものか(しかし地味にベタ打ちするの好きなんだけどな。。)」などと思いながらと探していたときに、いつも拝見しているバンクーバーのうぇぶ屋さんのブログでこんな記事をみつけました。
Webツールでサイトを作るサービスは、WixやJimdoが有名ですよね。Strikinglyもこのひとつなのですが、大きな特徴は縦スクロールサイトに特化していること。
そして、縦スクロールならではのパララックス効果やアニメーション効果がテンプレートに実装されています。メニューがシュっと動くやつだったり、写真がスルっと重なってきたり。
世界中のStrikinglyサイトの作例はここで見ることができます。
あと、これは僕の個人的な好みなのですが、縦スクロールの一枚サイトだから画面切り替えのタイムラグが発生しないんですよ。
読み込みは最初だけで、メニューボタンを押すとスルっと動いてくれる心地よさ。
シンプル&サックリな使い心地のStrikingly
などなど、こんなもろもろが決め手となったので使ってみました。
最近のWEBサイト作成サービスに共通してますが、Strikinglyも基本的な機能は無料ですべて使えます。
作り方は非常に簡単。
①https://www.strikingly.com/にアクセスしてアカウント取得(メアドとパスワードでOK。FacebookでもログインOK)
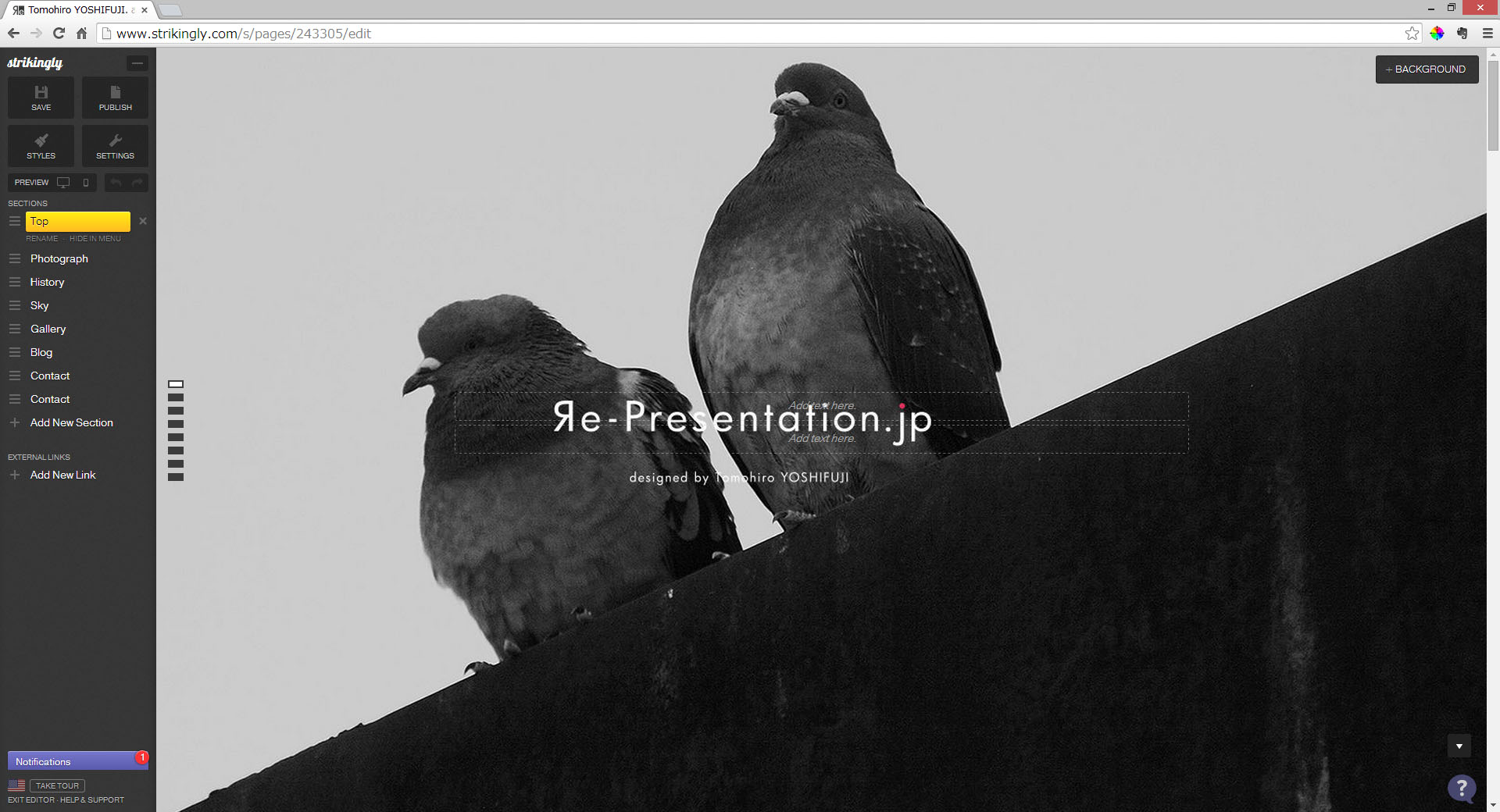
②好きなテンプレートを選ぶ
③そこに好きな写真と文字を選択していく
以上。
1、2時間で結構カタチになっていくし、決めることが少ないのでサクサク進められる感じです。
作ってるとハマります。ちょっと作っては動きを確認するのが楽しい。
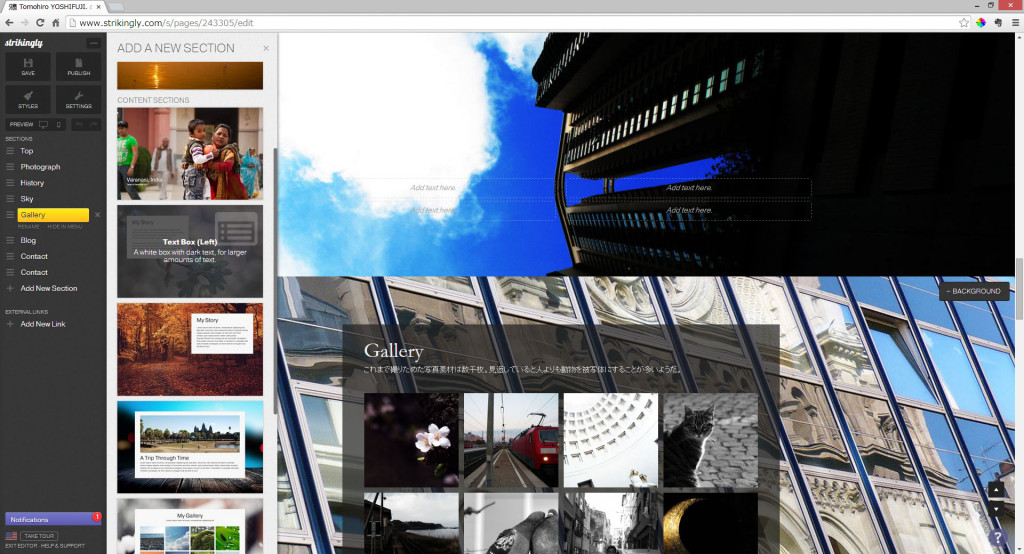
面白いのが、縦スクロールのページにモジュールを追加してコンテンツを追加できるところ。

たとえば、サービスとプロフィールの間にコンセプトページを入れたいな、と思ったら、載せたいコンテンツのモジュールを選ぶだけ。
まるでブロックみたいです。縦スクロールサイトを自分で作る場合、コンテンツ増やしたときに縦サイズの調整が必要になるんですが、Strikinglyだったらそんな面倒なことは全く考えなくていいという。
Srikinglyの弱点は?
ただ、もちろんデメリットもあります。WixやJindoに比べて選べるオプションは少ないし、あくまで縦スクロールのサイトなので、コンテンツがたくさんある場合には向きません。
用意されているテンプレートもまだまだ少ないです。
ただ、Strikinglyが用意しているテンプレートはどれも圧倒的にセンスがいいので、これまで選択肢が多すぎて逆に選びきれずに失敗してきたって人にはいいかもしれません。
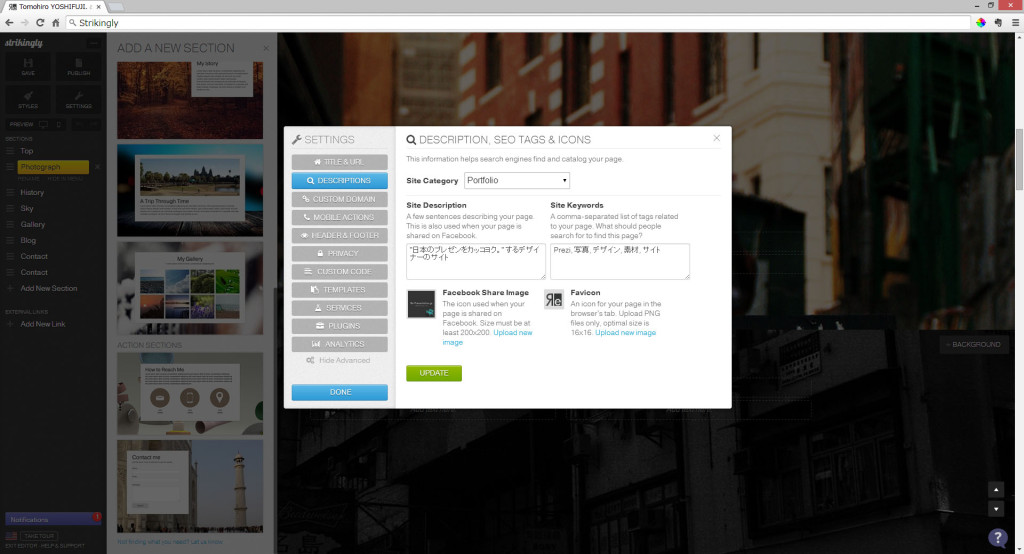
いろいろ自分で決めたい派にも、有料プランを使えばCSSやJSのコードを入れることもできるので、JQueryも動かせたり、かなりのカスタムが可能です。無料でもfaviconやOGPの設定ができて、かゆいところに手が届く感じです。

有料プランにすると独自ドメインにもできますね。ひとまずは無料で使ってみて、気に入ったら有料プランに、というので全然OKだと思います。
僕はStrikinglyを使っている間、人から「サイトがカッコイイっす」と言ってもらえる機会が確実に増えました。ただですね、僕自身のテイストよりも自動的にクールさ2割増しくらいになってしまうという弊害が(笑)
無料なので、自分の趣味のサイトをクールに作ってみるっていうのもアリだと思います。興味あったらぜひ作ってみてください。
最後にちょっと宣伝。このStrikinglyを使った制作請負や、Strikinglyのトレーニングなどもお受けしています。お問い合わせは contact@re-presentation.jp まで。