みなさんこんにちは。
プレゼンテーションデザイナーの吉藤です。
今日は前回までに作ったPreziにイラスト要素を加えて、より分かりやすくする方法を紹介していこうと思います。
おさらいとして、前回までのPreziはこれですね。配置構成を工夫して、伝えるべき内容をすっきりさせました。
動きとの組み合わせで、上位と下位の概念が視覚的に理解できるようになっています。
このPreziをよりわかりやすくするために、今日はグラフィックの力を使ってみましょう。
STEP 2
Preziに入っているグラフィックを使う
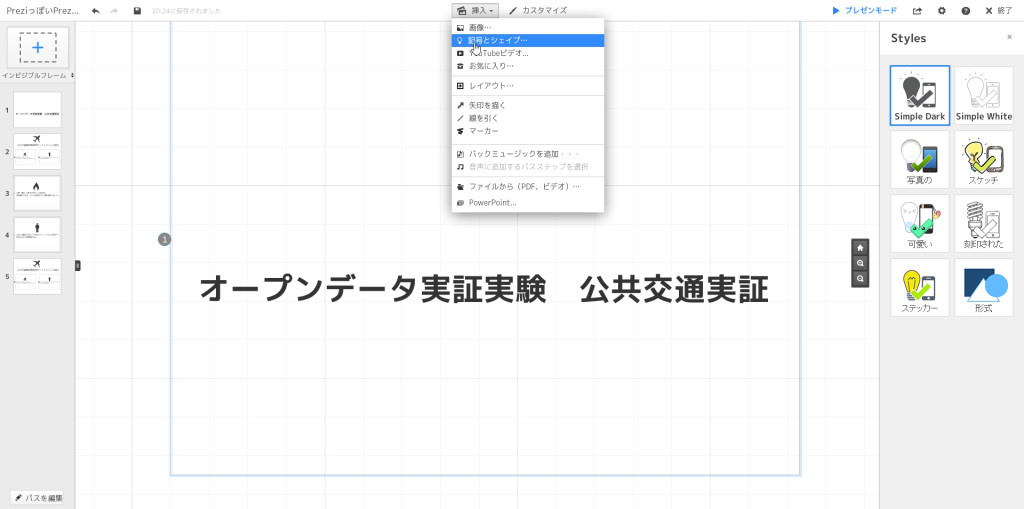
Preziがもともと搭載しているイラスト、というのがあります。[挿入]→[記号とシェイプ]から選べますね。

これ、所見だと、人によってはパワポのクリップアートと同じで使えねぇ、、と思うこともあるんですが、実はけっこう使えます。
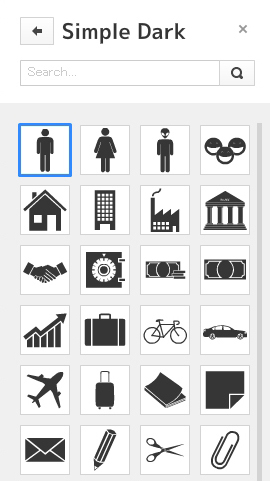
おすすめは、「Simple Dark」と「Simple White」です。ちょっと使ってみましょう。

この中から、テキストと関連のありそうなイラストを見つけます。
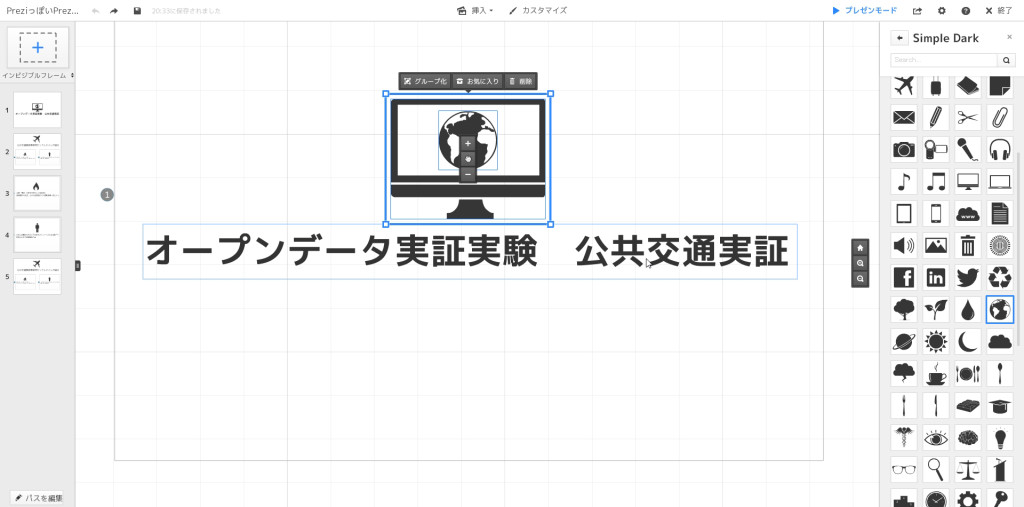
例えば、タイトル部分なら、「オープンデータ」という言葉があるので、パソコンのイラストを置いてみます。
これだけじゃちょっと伝わりづらいので、地球のイラストも使いましょう。パソコンのモニターの中に地球を配置します。
それっぽくなりましたね。なんか「オープンデータ」っぽい。笑
このへんは好みや感覚なんですが、ひとつのイラストだけでうまく表現できなかったら、関係ありそうなイラストを2、3組み合わせてみましょう。
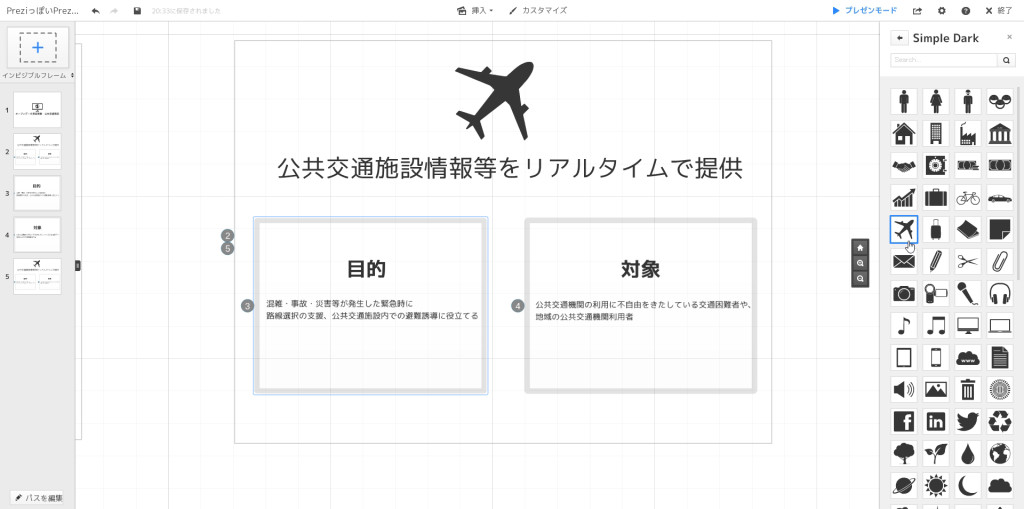
次のパスに行きましょう。「公共交通施設」とあるので、飛行機のイラストを置いてみました。

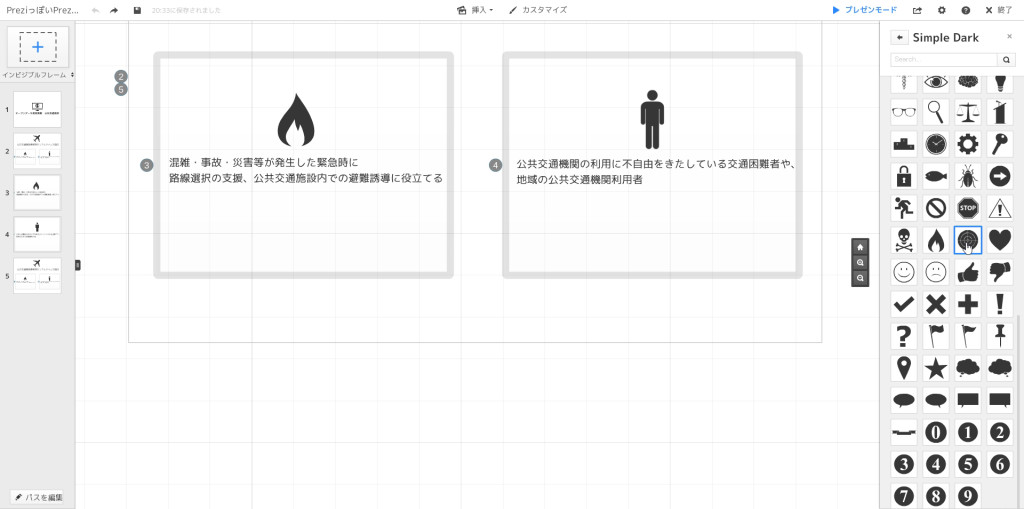
次は、「災害」とあるので、炎のイラストにしました。
「目的」という文字の関連から、ターゲットマークでもいいですね。その次は「対象者」の説明なので、わかりやすく人のイラストです。

ここでイラストを置いたので、もともとあった「目的」と「対象」という文字を削除しました。
このへんは好みと考え方ですが、一般名詞をイラストに置き換えてすっきりと見せる、というのはひとつのテクニックですね。
こんなふうにして出来上がったPreziはこんな感じです。
ミニマルデザインでかわいくなってきましたね。
だいぶできてきたので、今日はここまでにしましょう。
次回は、このイラストをもう一歩踏み込んで、ダイナミックなPreziにしてみましょう。

おっ、って感じになってきましたね。お楽しみに。→その③へ。